My Tools My Cave
by Elliot Chen, a developer
I like pretty things, and of course that applies to my tools as well. They are not only pretty by how they look but also pretty by how they use. As a developer has been in the industry for more than 10 years, I find that playing with these tools is really the fundamental love of programming, they repersent more than just tools, they are my man cave.
In this blog post, I am gonna list all the tools I use on a daily basis, here is also the link of Github Repo , I am gonna keep both places updated. Blog post can be a little more personal and emotional in case you need a reason to stay.
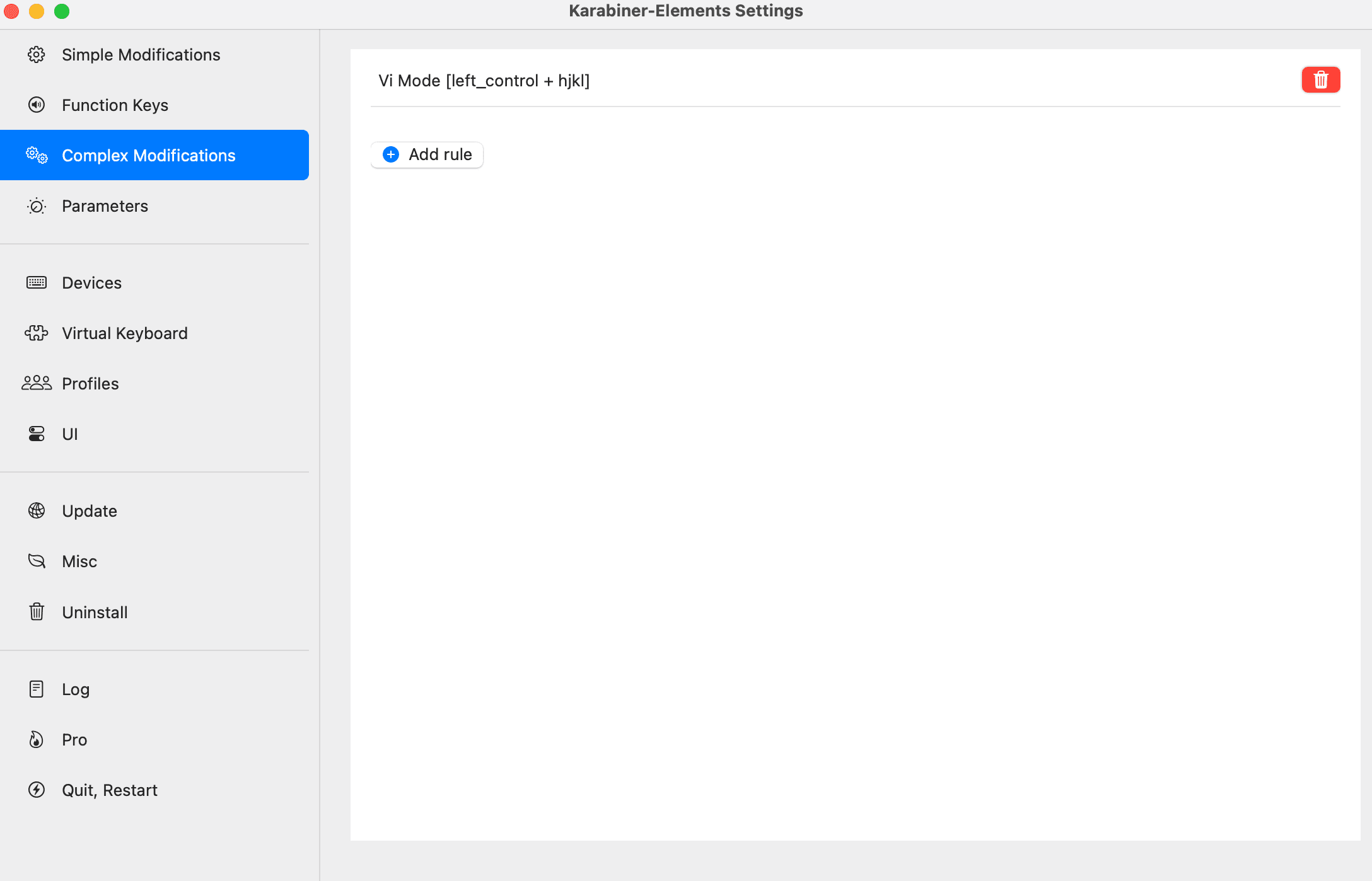
Key mapper: Karabiner-ellement

Karabiner-element, it was, it is, and it will always be the first thing I download on a new machine, making HJKL system-wide available, it's pure magic.
Not only does tekezo make an awesome software for free, but tekezo also keeps it up-to-date with every macOS release, this kinda dedication is phenomenal.
Editor: Neovim
Vimmer, That's who I am, that's who I will always be.
Copy and Paste: Pastebot
The universal clipboard is simply a must-have, screenshots and gif can also be put into the clipboard, long history saved, one license across multiple machines, altho it isn't free, but is worth every penny in my pocket.
Gif Recorder: Kap
Free and high quality, thinking about contribute to it.
IDE: VSCode with VSvim
This combination needs NO introduction.
Theme
| Nord Light | Panda |
|---|---|
 |  |
Panda-syntax is my favorite dark theme, nord light is my favorite light theme.
I use Panda at day time, and nord-light at night time.
Settings.json
{
"workbench.colorTheme": "Nord Light",
"security.workspace.trust.untrustedFiles": "open",
"terminal.integrated.env.osx": {},
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.wordWrap": "on",
"javascript.format.semicolons": "remove",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.semi": false,
"prettier.singleQuote": true,
"prettier.singleAttributePerLine": true,
"cSpell.enabled": true,
"vim.normalModeKeyBindingsNonRecursive": [
{
"before": ["k"],
"after": ["g", "k"]
},
{
"before": ["$"],
"after": ["g", "$"]
},
// {
// "before": ["Q"],
// "after": ["S"]
// },
{
"before": ["j"],
"after": ["g", "j"]
},
// {
// "before": ["d"],
// "after": ["\"", "_", "d"]
// },
{
"before": ["C"],
"after": ["\"", "_", "C"]
},
{
"before": ["c"],
"after": ["\"", "_", "c"]
},
{
"before": ["d", "d"],
"after": ["\"", "_", "d", "d"]
}
],
"vim.visualModeKeyBindingsNonRecursive": [
{
"before": ["d"],
"after": ["\"", "_", "d"]
},
{
"before": ["d", "d"],
"after": ["\"", "_", "d", "d"]
}
],
"vim.insertModeKeyBindings": [
{
"before": ["j", "k"],
"after": ["<Esc>"]
}
],
"explorer.confirmDelete": false,
"workbench.iconTheme": "material-icon-theme",
"material-icon-theme.folders.color": "#42a5f5",
"material-icon-theme.files.color": "#7cb342",
"svg.preview.mode": "svg",
"vim.highlightedyank.enable": true,
"vim.smartRelativeLine": true,
"vim.useSystemClipboard": true,
"vim.sneakReplacesF": true,
"vim.sneak": true,
"editor.fontFamily": "JetBrains Mono",
"editor.fontLigatures": true,
"editor.fontSize": 13,
"vim.leader": " ",
"terminal.integrated.cursorBlinking": true,
"aws.suppressPrompts": {
"codeWhispererNewWelcomeMessage": true
},
"bitoAI.codeCompletion.setAutoCompletionTriggerLogic": 250,
"bitoAI.codeCompletion.enableCommentToCode": true,
"bitoAI.codeCompletion.enableAutoCompletion": true,
"editor.minimap.enabled": false,
"editor.inlineSuggest.enabled": false
}
Terminal: Tabby
This is by far the most comfortable and modern Terminal Simulator I've ever used.
Shell: oh-my-zsh
Zshell is the shell everyone loves, no question ask.
Screenshot: Snipaste
Free and edit all in one, what's the reason not like it?
Browser: Arc
It cures my tab syndrome.
Git: Github Desktop Client
When the code is ready to commit, switching out from editor, using a different client often fresh my mind a lot. That's why I've been using it.
Spotlight: Raycast
Well, I don't understand why native Spotlight Search doesn't feel smart at all, it can't even open Finder by typing, it drove me nuts all the time.
Raycast, is a great replacement, the window management is something macOS lacks, it's great to have. The command is built for developers I think. It reminds me of Chrome Site Search, once it's configed, it'd be super powerful and productive.
But some advanced features need to be unlocked by PRO, that's fine I understand. But integration with Google Translate, c'mon this doesn't have to be a PRO feature.